.list-label-widget-content ul li {
But if you have more labels say 20 - 30 then the list goes very long. Widget Postingan Terbaru atau biasa kita kenal sengan sebutan Recent Post pada sebuah Blog diperlukan supaya pengunjung mudah melihat yang baru.

Blogger How To Display Labeles In 2 3 4 Columns Or Multiple Columns In Labels Widget Blogger Journey
Contribute to jonwronahappylittlegames development by creating an account on GitHub.

. Beautiful people Summer 2020 Collection が店頭に入荷しました ぜひご覧ください beautifulpeople SideCvol2. Contribute to algoliainstantsearch-widget-sortby-ul development by creating an account on GitHub. Nah jadi kita bisa menggunakan kode script untuk memanggil data judul artikel yang baru di posting di blog untuk ditampilkan di sidebar.
508 Likes 1 Comments - beautiful people official beautifulpeople_officialsite on Instagram. Jadi artikel baru ini berbentuk seperti popular post yang biasa kita temukan di sidebar. It will take less space and looks good.
Bài này mình chỉ đề cập đến tùy chọn hiển thị theo dạng Danh sách và tác dụng của nó ai cũng thấy được là các label. Tùy biến widget Label theo danh sách thu gọn. Previously you only have single column for Labels.
ラベルボタンの設定 list-label-widget-content ul li a font-size. We are using the new tech provided to us by the Waking Flame patch to transcend beyond just a mag sorc to become. Dengan fitur ini maka pengunjung akan betah berlama lama untuk membaca tulisan kita.
None PopularPosts img width. It is good for few labels upto 5 to 10. Pastebin is a website where you can store text online for a set period of time.
Khi bạn chọn thêm mới tiện ích Label trong Blogger bạn có 2 tùy chọn hiển thị theo dạng Danh sách và dạng Cloud. To do this go to Layout Edit HTML Expand Widget Templates. Banyak sekali Widget yang bisa kita gunakan mulai dari hanya tulisan saja sampai dengan menggunakan thumbail gambar.
SortBy widget using for InstantSearchjs. For example the following list has a titlecaption. How about having two or more columns for labels as shown in the image.
Fruit Apple Pear Orange How should the word fruit be handled i. Delivery time estimates are based on real-time product availability and standard ground shipping. Widget-contentlist-label-widget-content ul li afloatleftbackground-color00aa9fpadding6px 10pxmargin1pxcolorfffimportantfont-size82-webkit.
What is the proper way to provide a semantic caption for an HTML list. A super mag sorc. Widget Postingan Terbaru atau biasa kita kenal sengan sebutan Recent Post pada sebuah Blog.
----- PopularPosts1 ul padding.

How To List Tags Labels In Column Row Display On Blogger Bloggergeeze
Lists Material Design

Adding Rss Feed Icons For Labels On Blogger Updated 01 19 2019 App S Apps

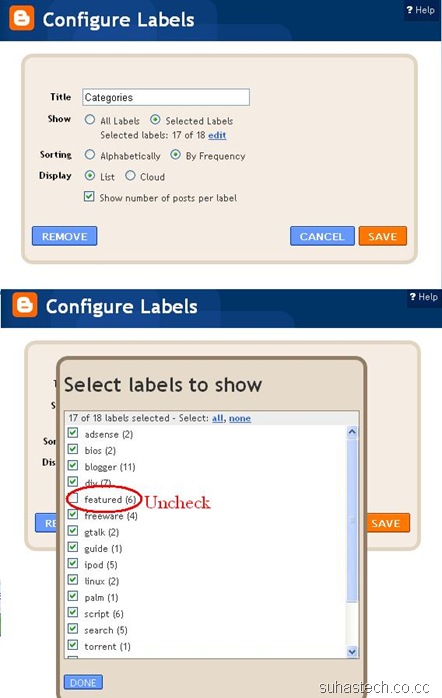
Blogger Automatic Featured Posts Widget With Thumbnails Using Labels Suhas Tech

Top 5 Awesome Design Blogger Label Widget Style Akhelppoint In

A Simple Blogger Tag Cloud Widget Mybloggeraide

Display List Of Tags

Customize Default Label List Gadget In Blogger 100 Stylish Twistblogg

How To Add Responsive Recent Post Label Widget In Blogger Bloggersstand

How To List Recent Post Titles By Label

Icon List Widget Elementor

How To Add Responsive Recent Post Label Widget In Blogger Bloggersstand

Investigator Blows Whistle On Oregon Humane Society

How To Hide A List Entry In A Wordpress Sidebar Widget Stack Overflow